New year, new Paper update! With new features like custom courses and sections, a course rating system called Paper Ratings, improved plan and schedule sharing, more powerful search, and more, Paper version 3.0.0 is here to boost your course planning experience.
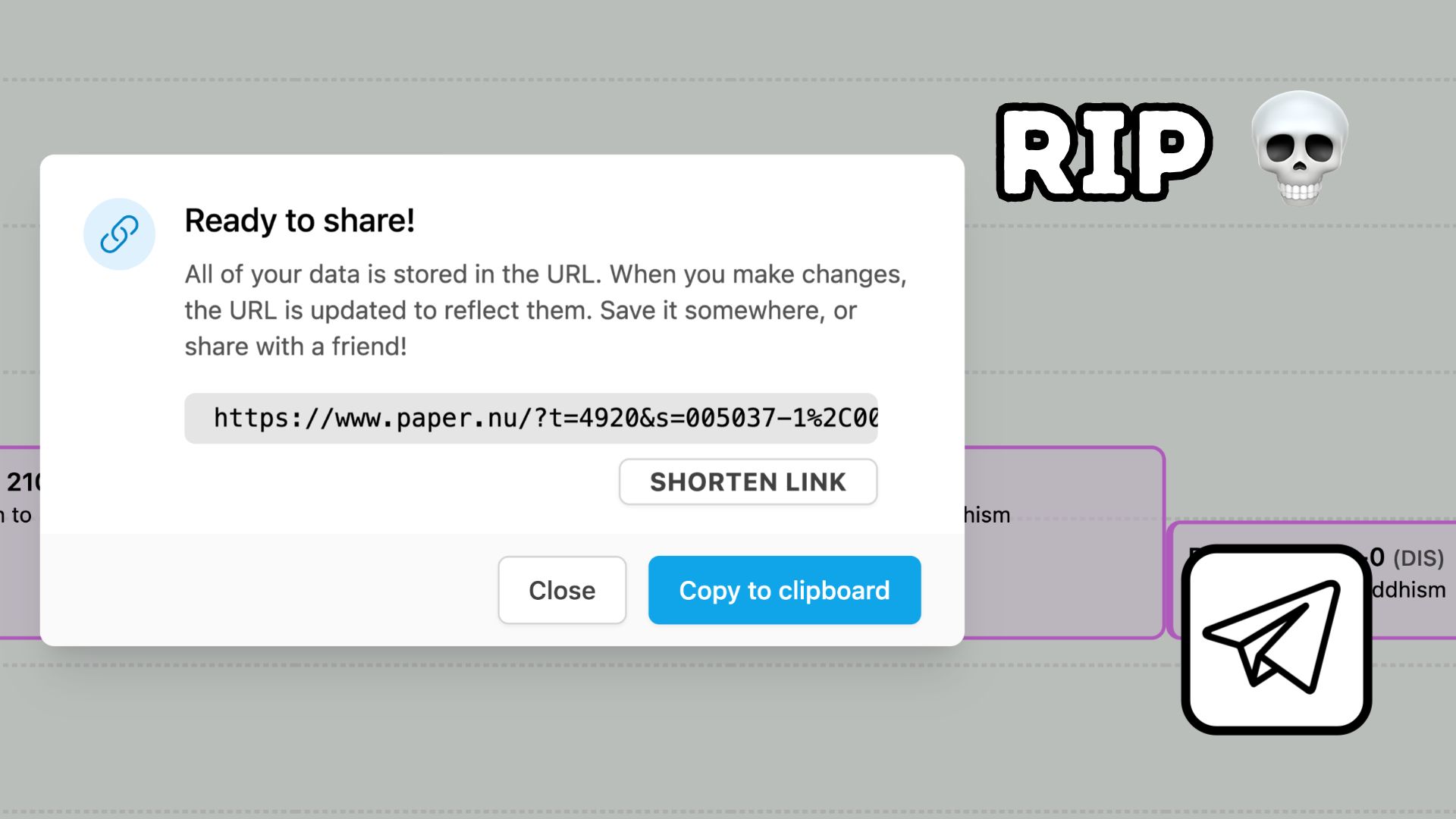
Starting June 02 2023, Paper will no longer support the URL save data system that has existed since launch.
React is a powerful JavaScript library for building interactive user interfaces (and it's the most popular one, too). Its component-based architecture allows for complex UIs just by combining small and isolated pieces of code. In combination with JSX, you can easily write your entire UI in JavaScript using a familiar HTML-like syntax. There's an official tutorial where they walk you through the basics of React by making a tic-tac-toe game, and I highly recommend checking that out for a good overview of what React is. However, since the introduction of hooks, a lot of React code you'll see today is written using function components as opposed to the class component alternative, so here's a tutorial for that. They already made tic-tac-toe, so let's make Wordle!
Update as of December 22, 2023: The Paper data system has evolved a lot since this post was written. Much of this content may not accurately describe the current system.
What makes Paper, Northwestern's course planning tool, useful to thousands of students is its course data. Obviously. A website for planning courses should have courses to plan. For you, the user, simply visiting the site puts all of the latest data right in front of you, and all of it is referenced by the save data system to automatically prepare your plan or schedule quickly, whether it's matching it to one of your account entries or decoding it from the URL or any of the other ways the system tries to make it as easy as possible for you. While you wait usually less than a second for everything to be ready, there's a lot going on in the background to make it possible!